My name is Artemy. I'm a man who is trying to find himself somewhere between coding and digital art.
My main activity is related to the automation of complex business processes in the field of e-commerce as a software engineer and digital product designer. But this site is just about my little passion – vector graphics, 3D, web animation & small useful web tools.
Utilities to speed up work with vector graphics
SVG sprite generator
This utility helps you optimize and merge your vector assets as a reusable React.js component or as ordinary HTML markup according to best practice. These tips inside the generator will help you: "How to use SVG sprites in web development".
Open the App
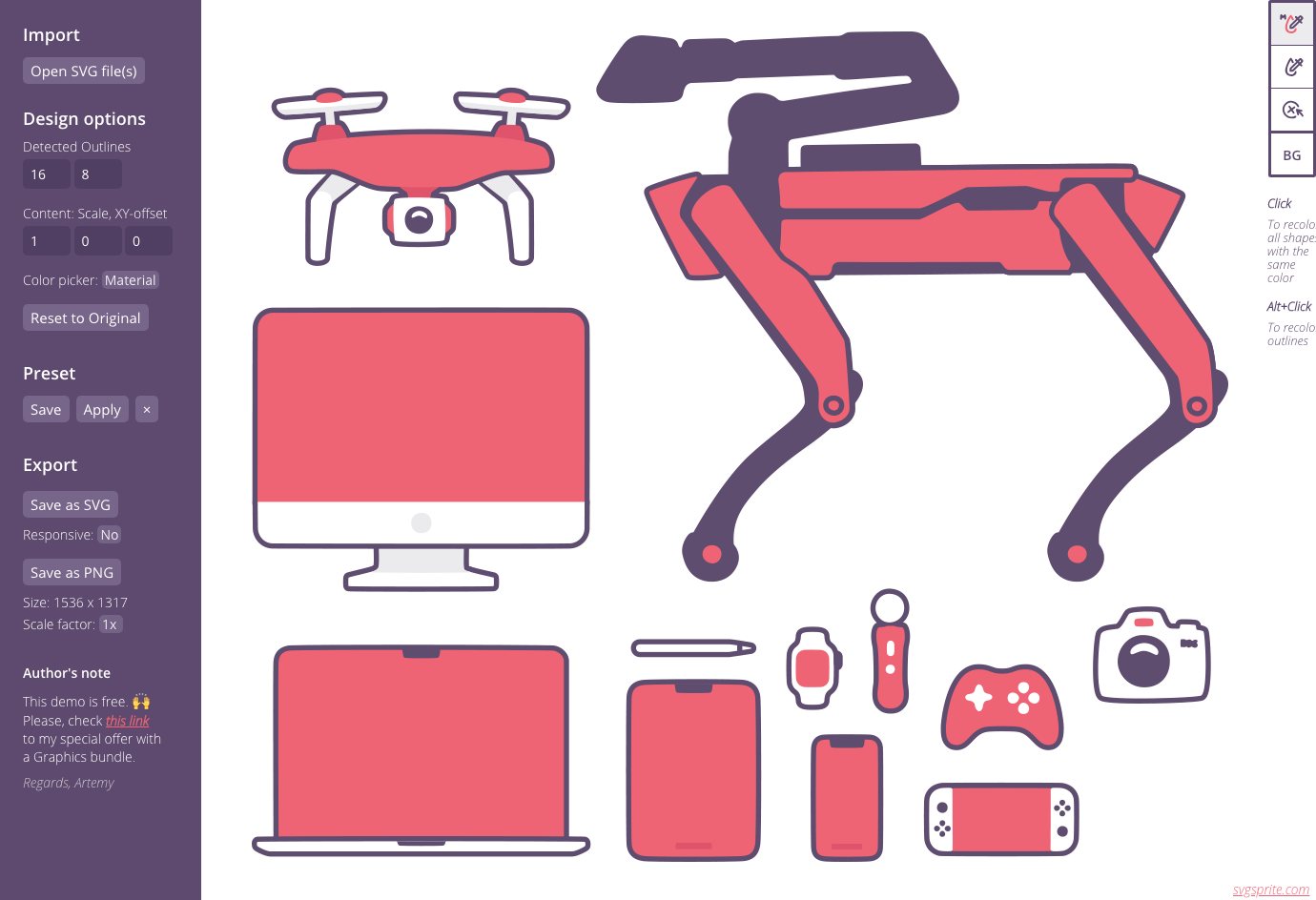
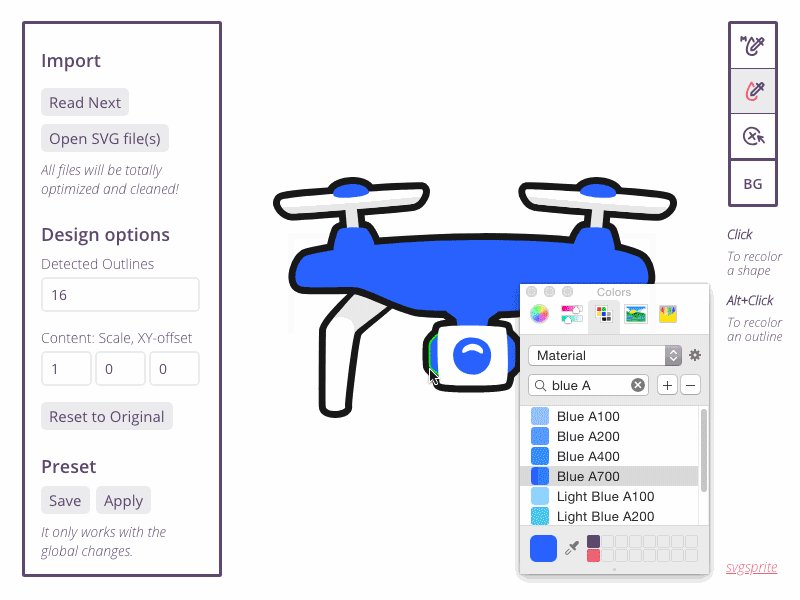
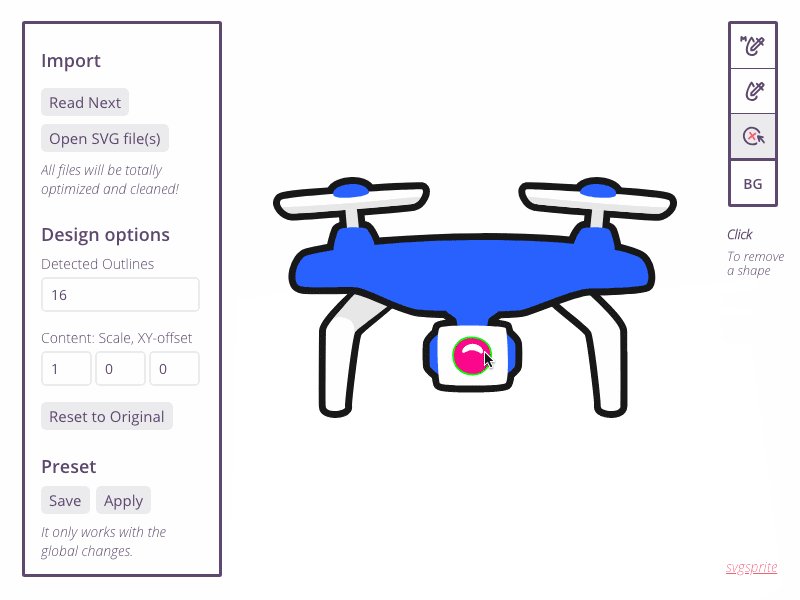
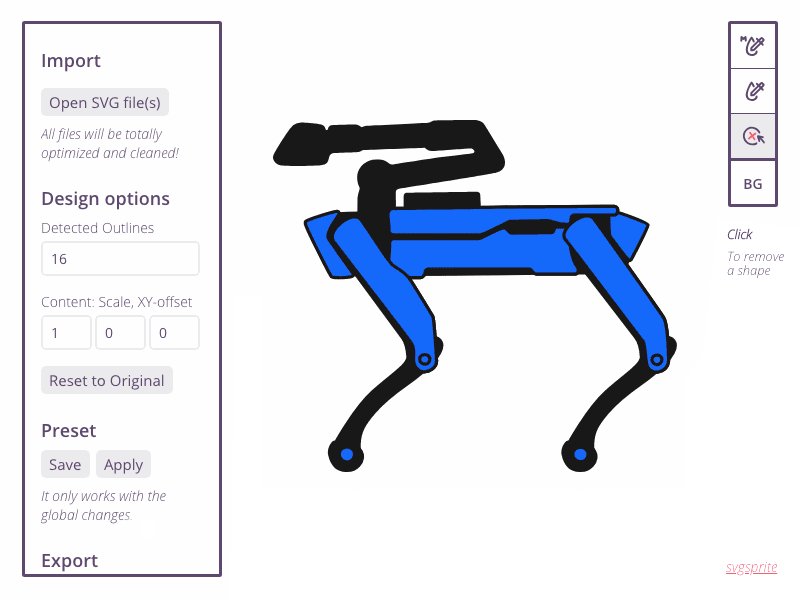
SVG customizer
It's a simplified tool for batch processing of vector images in the SVG format. The key features: the maximum possible optimization of input data, control of strokes width, global and local color replacement, converting to PNG with different scaling factor, deleting selected elements, correcting content scale and position and simple "One Preset" system to store any global changes. Nothing more.
Open the App

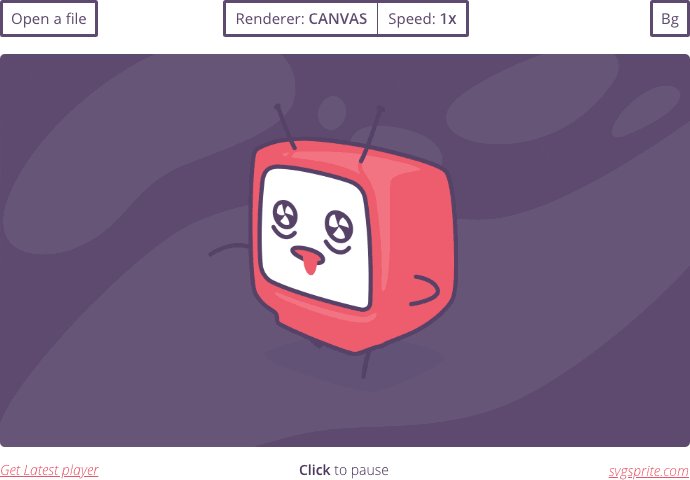
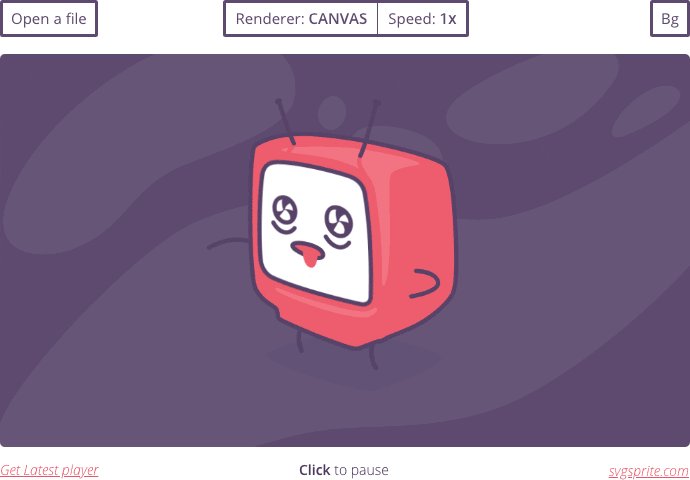
Web animation player for Lottie files
A web tool where you can quickly play your animation files created by using Lottie (Bodymovin) and After Effects. Features: switching between two rendering methods (Canvas and SVG), changing animation speed, viewing on different backgrounds.
It works without uploading to the server, only private usage in your browser.
Updates
There are three new features.
1.
"Wireframe mode"
. Look for the button in the top right area of the app and try to use "mouse hover" effect to switch between the display modes. This feature and speed control will help you
catch some animation mistakes
and
study other animator's files
.
2.
"Playback control"
. Hover your mouse over the animation and click or drag the progress bar.
3.
Open the App
"Clean view"
. Move your mouse outside the browser window to hide all user interface elements.
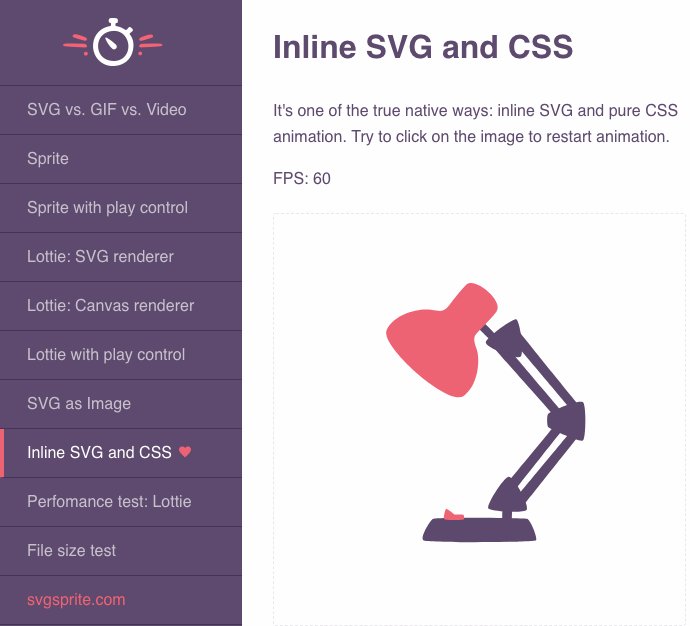
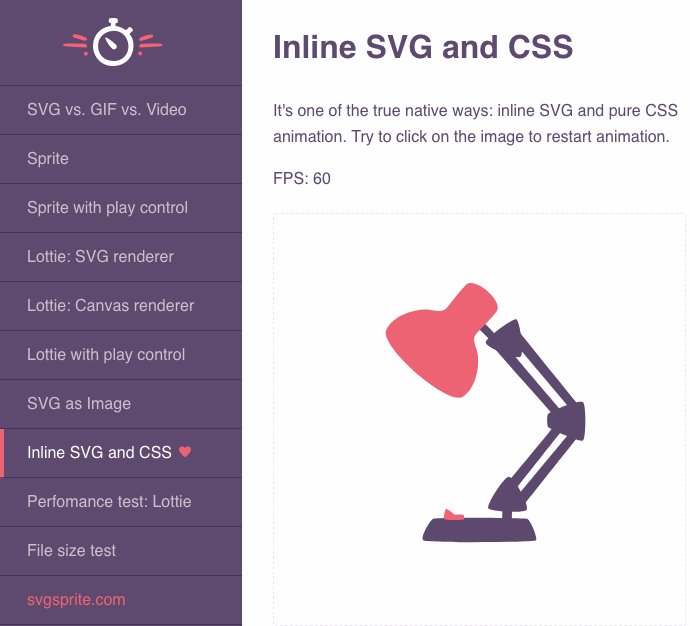
Web animation performance tests
I've tested a bit: SVG with pure CSS animation, true vector sprite sheets, Lottie files, GIF animation, HTML5 Video, different ways to connect these technologies, FPS, file sizes and display issues.
Maybe, it will be useful for you at the time of choosing technologies for any front-end projects.
Creative digital assets
I'm really happy to work on non-profit projects. Please, check my digital products, maybe something will be useful for you. Currently I'm sharing everything for free.
Shot number 1
Set of simplified 3d models

17 low-poly 3D models with programmable smoothing.
Minimum of details.
Quads priority.
Symmetrical.
Minimum of details.
Quads priority.
Symmetrical.
File formats: blend, c4d, abc (alembic).
License: “use it as you want”.
License: “use it as you want”.
Look at what's inside

Shot number 2
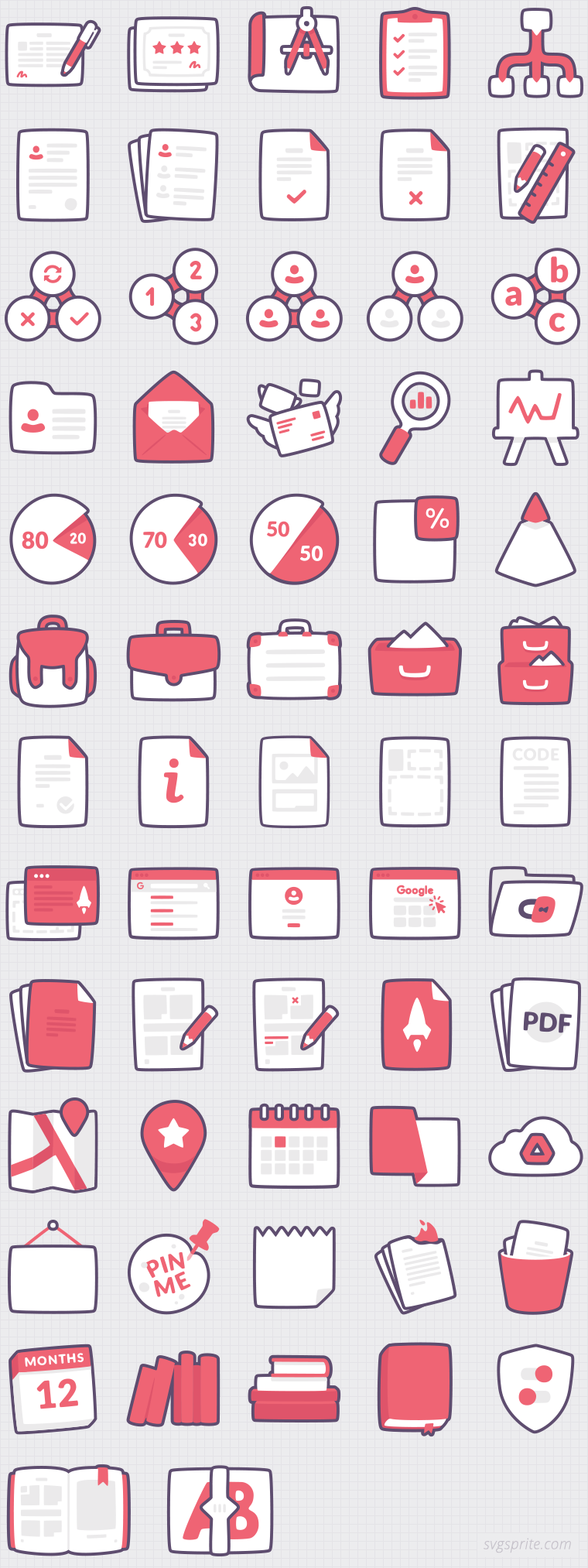
Box with smooth vector images
I share all my design material. It's a mix of logotypes, stickers, icons and illustration elements. You can use it as you need.

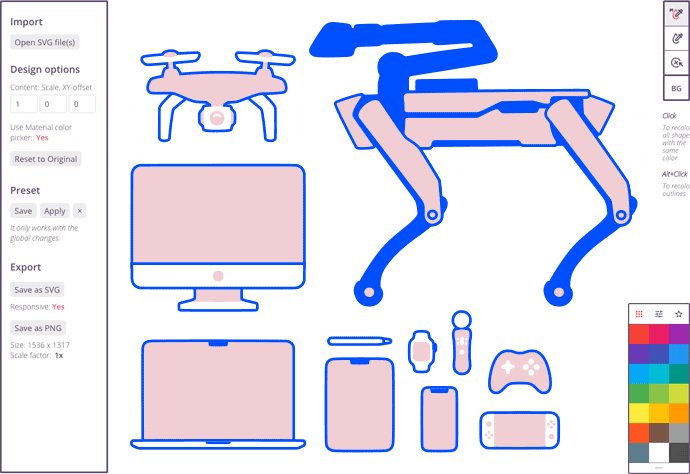
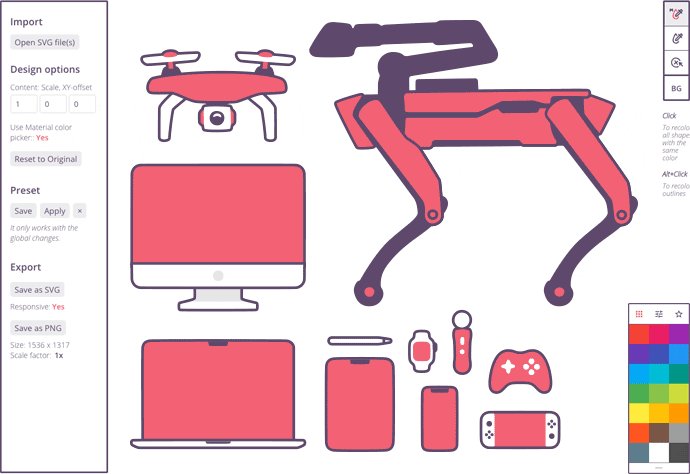
The whole content of the box was created in a fixed color scheme and with a fixed stroke width. You can customize it in any Vector graphics software or by using the free SVG customizer from this website.
Look at what's inside

A simple image editor is included to the box. It will help you repaint any images in a few clicks.
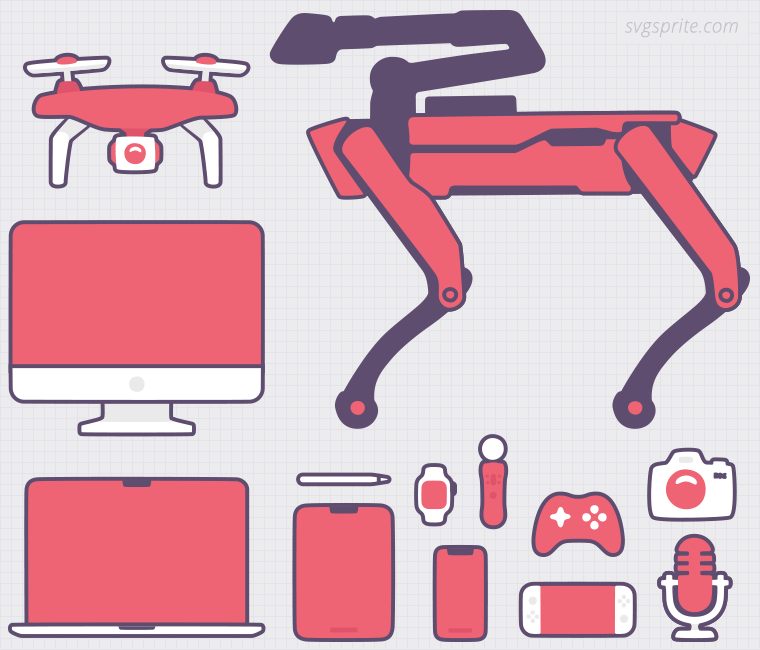
Set 01.
Modern devices

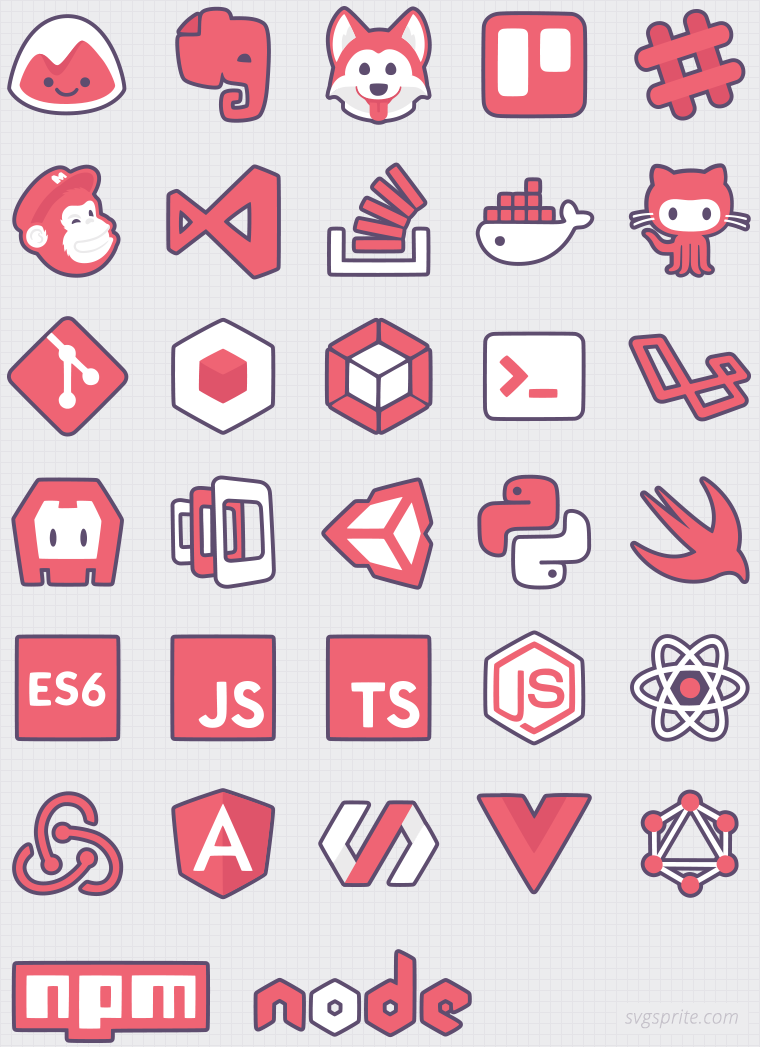
Set 02.
IT logotypes

Set 03.
Data management

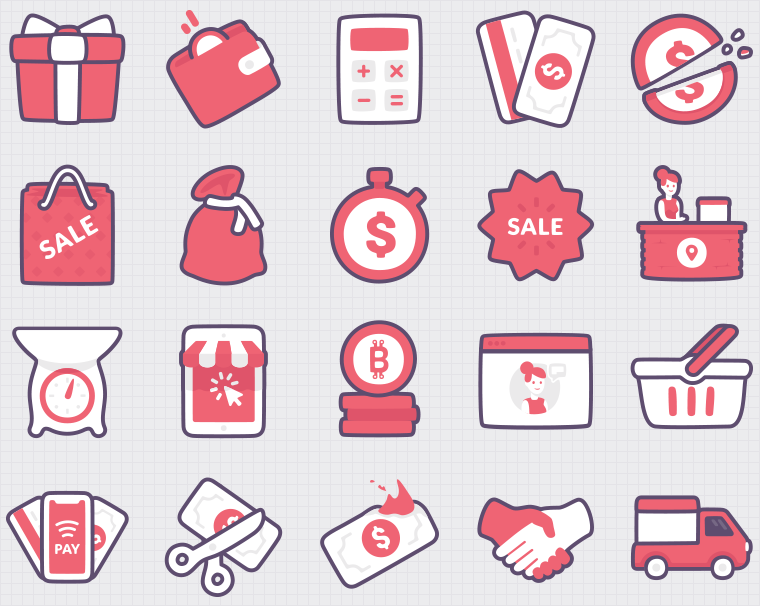
Set 04.
Shopping

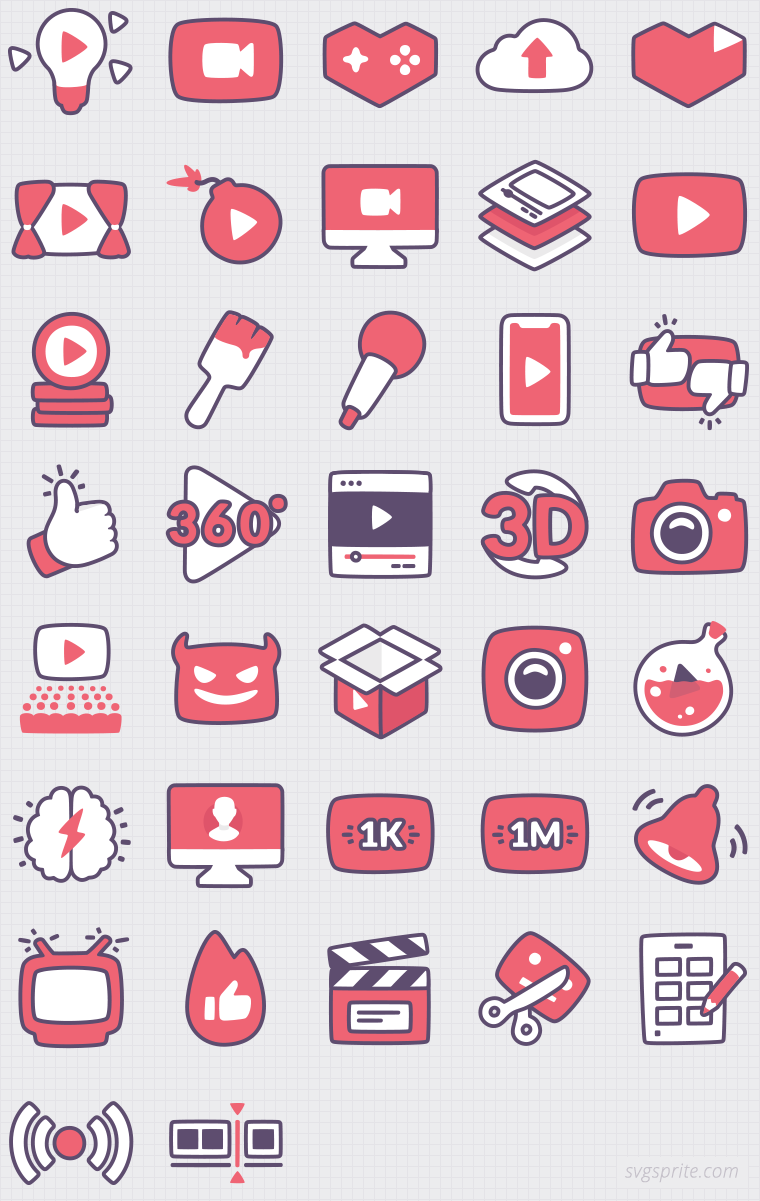
Set 05.
Youtuber

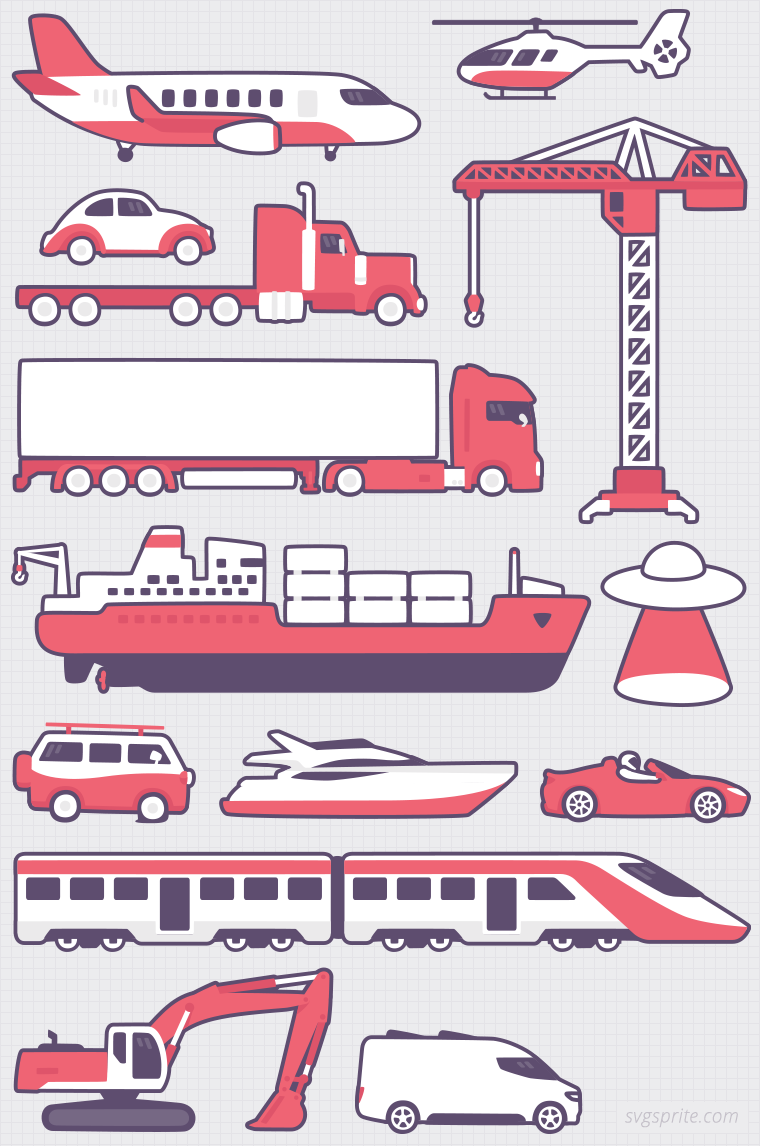
Set 06.
Vehicles and Construction Equipment

Set 07.
Hand tools

Set 08.
Other props

Set 09.
Animals

Bonus
70
small basic shapes and symbols to combine these with the box content.80
elements of a rounded font used in the shot.11
featured color palettes.All
presentation assets.
Summary
Currently, there are
Three file formats:
Feel free to mix and transform these assets inside Adobe Illustrator master files to get something more unique.
250
images in the box. Not counting the bonus shapes.Three file formats:
Ai
[master files],
optimized SVG
and
PNG
[for each image].
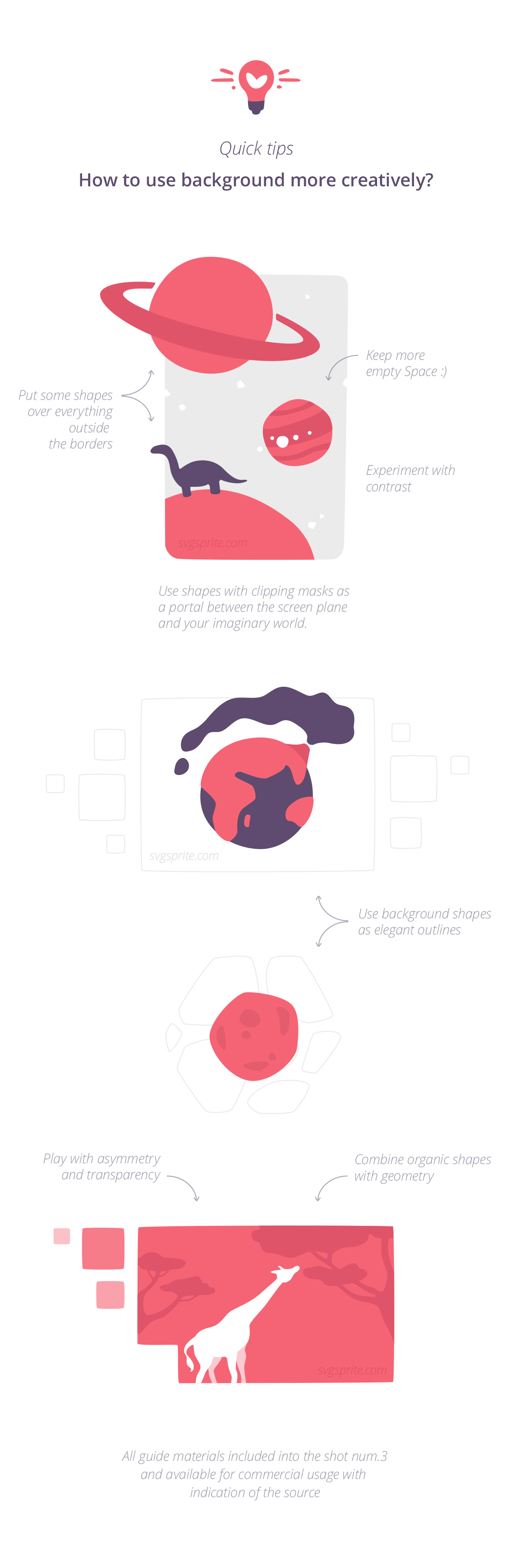
Shot number 3
Set of background shapes

I started to collect my favorite background shapes. Currently, there are 50 items. But I plan to extend this collection and make free updates for all buyers.
File formats: ai, svg, png.
Look at what's inside

Mini guide. How to make creative icons with original background shapes

Pin it
Shot number 4
SVG importer.
Plugin for Cinema 4D
A simple Cinema 4D plugin to quickly import SVG files from the hard disk or from the OS clipboard. For example, you can copy some vectors from the Adobe Illustrator workspace and paste it into Cinema 4D through the plugin button.

How to install?
Step one.
Unzip the archive so that the files tree looks like this:
Unzip the archive so that the files tree looks like this:
Cinema4D/plugins/SVG-importer/
Step two.
Open Cinema 4D App and go to:
Open Cinema 4D App and go to:
Main menu > Window > Customization > Customize Palettes
Shot number 5
Material color picker
It's a lightweight and pure JS solution without dependencies to work with colors in front-end. A key feature of the picker is the Material design color palette.
Let's work together
You can hire me for your business purposes. My regular rate starts from $20 / hour or by agreement depending on your project.
List of possible tasks
✔
Fullstack web software development from scratch.
✔ DigitalOcean, Linux, SSH, Git, Docker, Nginx, RabbitMQ.
✔ Postgres, Mongo, MySQL, IndexedDB.
✔ JS ES6+, Node, React, Redux, Webpack, Next. Sometimes: Python, Java, PHP, Electron.
✔ Working with the API of large platforms such as Shopify, ShipStation, PayPal.
✔ Google Material Design & Shopify Polaris frameworks.
✔ Deep dive into SVG, WebGL, Lottie, PDF rendering, Fonts parsing.
✔ Linear algebra.
✔ WordPress, Tilda.
✔ Creation of brands, any graphics design stuff, 2D & 3D illustrations.
✔ Animation of logos, text, characters, interactive UI elements.
✔ Designing models for 3D printing (FDM, Fusion360, C4D, Cura).
✔ Writing plugins for C4D & Blender.
Contacts
If necessary, I can send you samples of my work in a personal message.